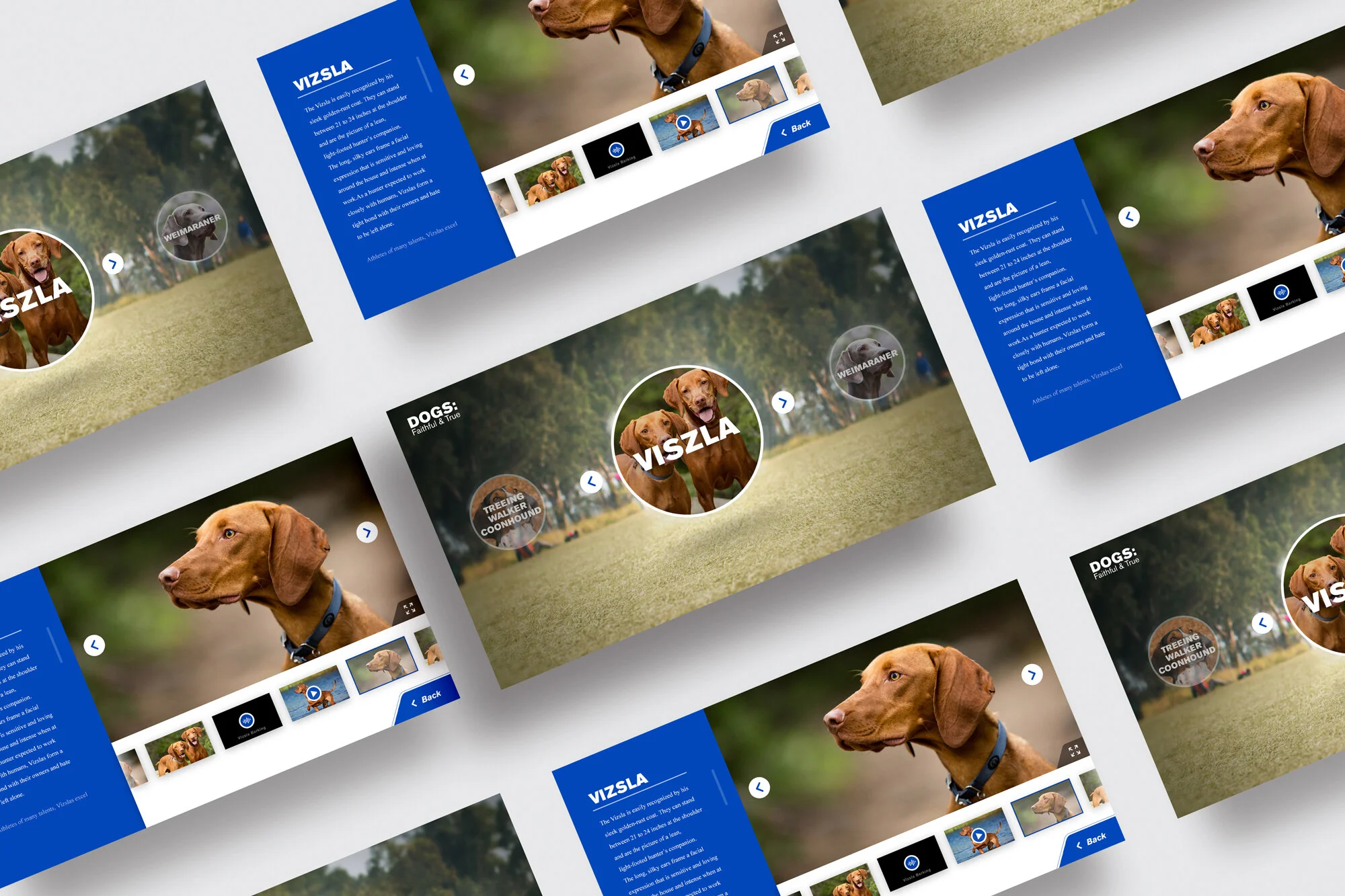
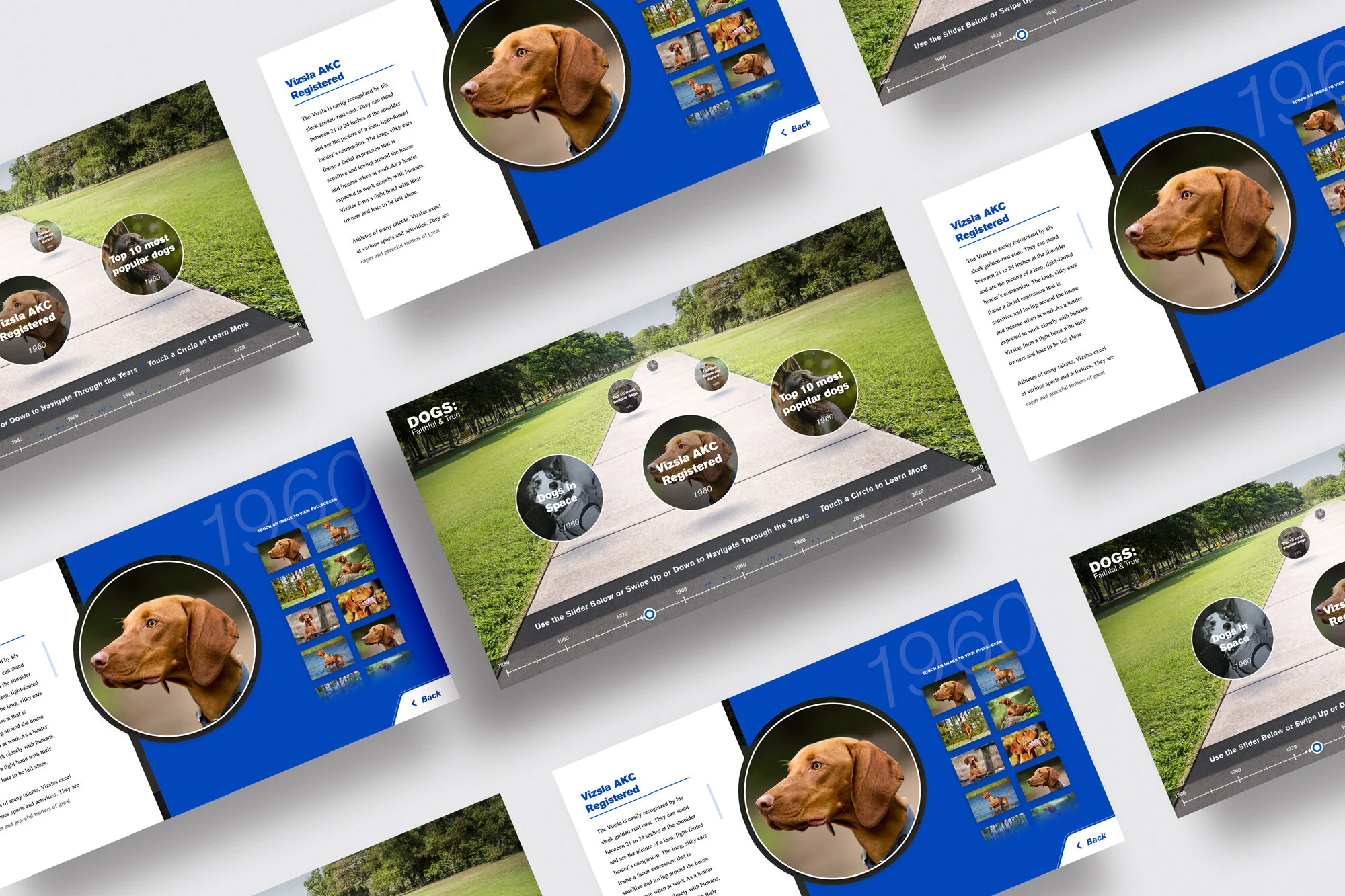
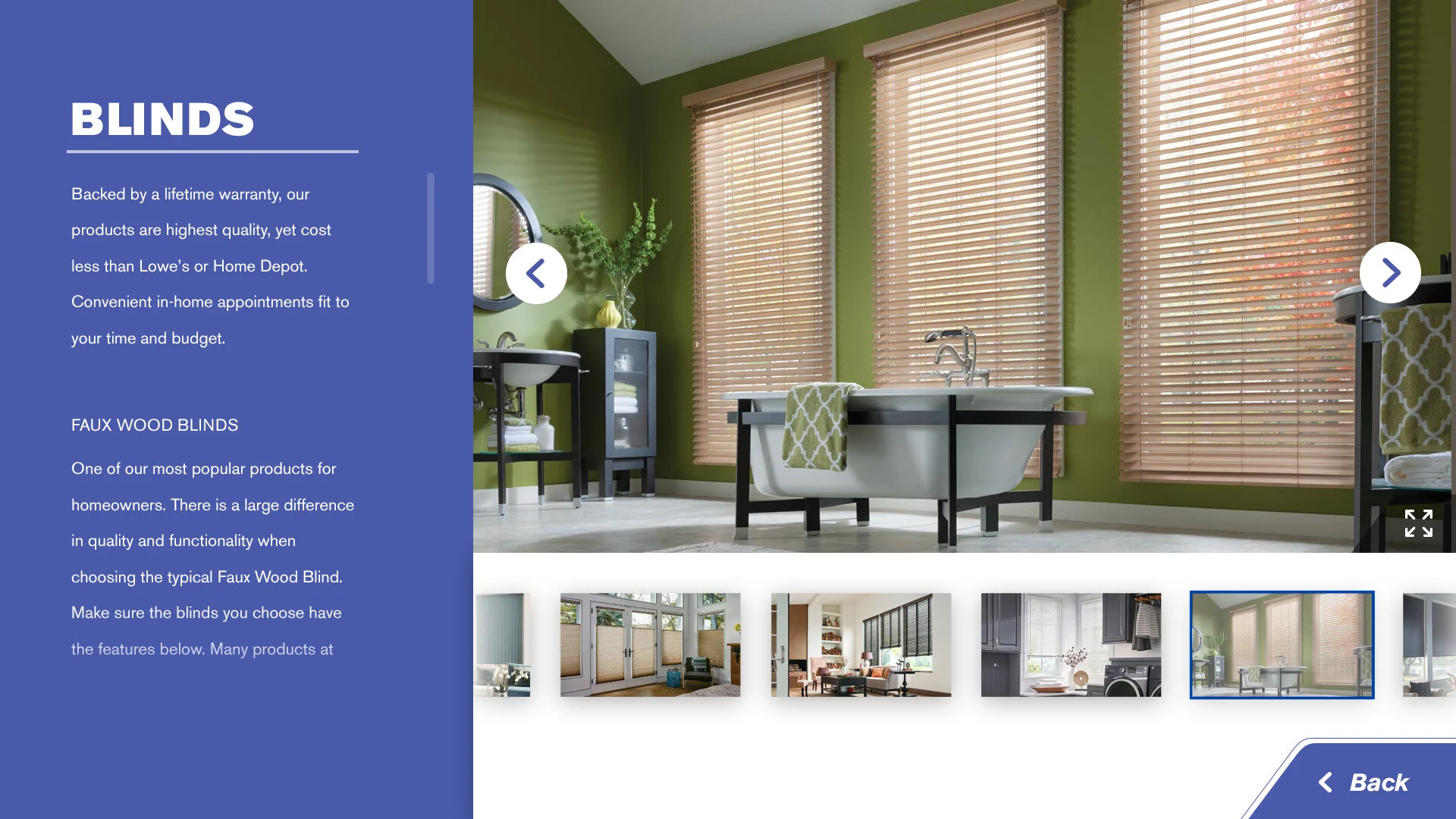
Creating Experience Templates
The KODEX System was created when the need for more affordable touchscreen solutions began to arise with our clients. We researched the five most logical templates to create that would be most beneficial to most clientele and began creating the designs with full customization in mind. All content is managed through a custom CMS that we designed and developed as well. For more information, visit kodexinteractive.com.
CMS + User Guide
KODEX USER GUIDE
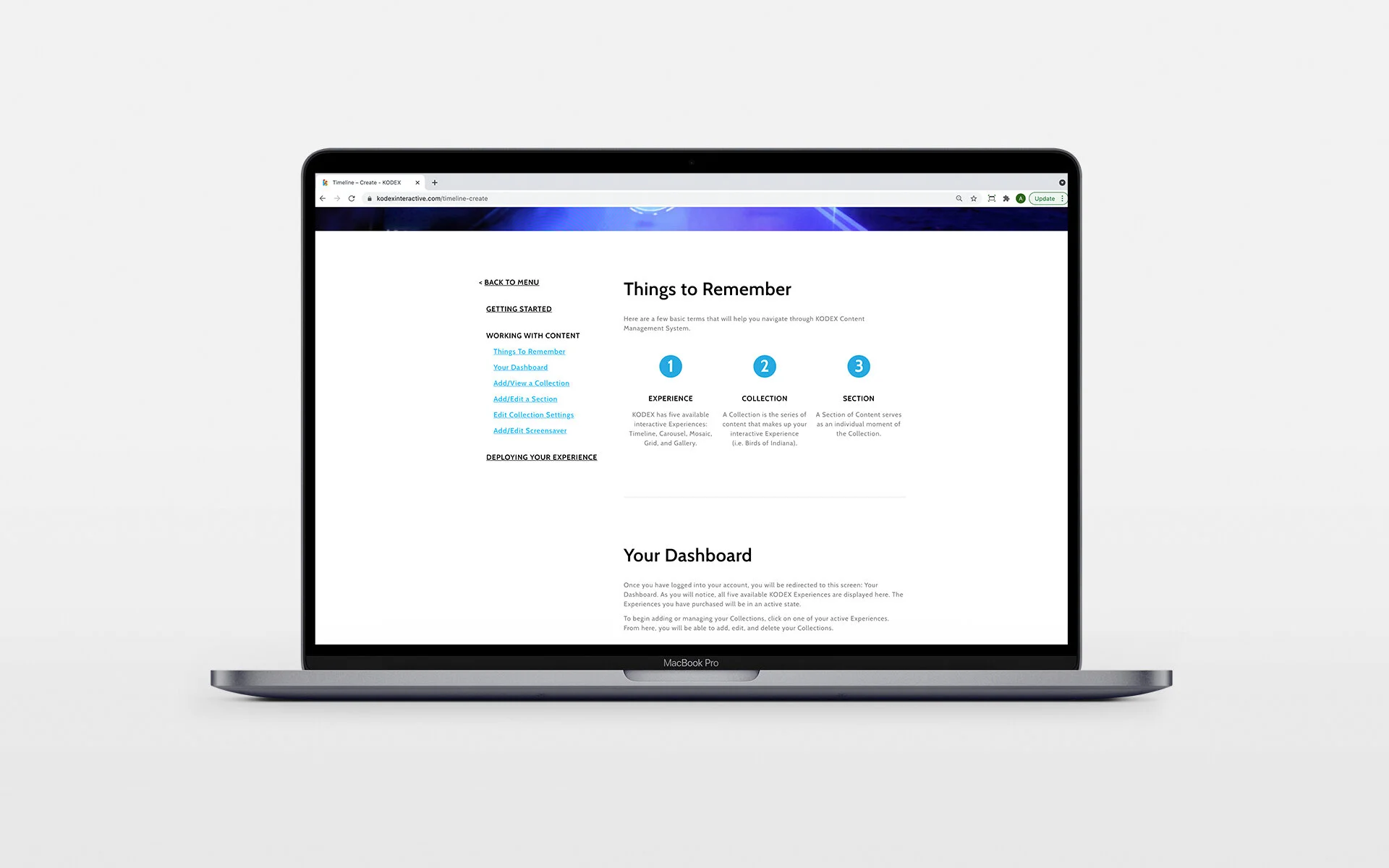
The User Guide is one of my most favorite accomplishments to date. We started with a PDF that was supplied to all of our customers. However, as the system grew, the User Guide also began to grow. Our initial concept with KODEX was to make customization a simple process, but a 100 page User Guide was anything but simple. So we did some research and found that a web-based User Guide would be a much more beneficial approach. I re-organized all of the sections and began to wireframe the new User Guide. To make things even easier for our clients, we decided to take small videos of some of the more complicated sections within the User Guide so there would be a visual reference. Once we created this new User Guide, we eliminated almost all of our incoming questions and concerns from clients.
BEFORE – Excerpts from the 102 page PDF
AFTER – Screenshot from the new web version
Website Design
The site was originally created in Squarespace, and then later converted to WordPress. The conversion did not go as smoothly as I had hoped. I feel like we lost a lot of polish in the process, however, I am no longer in control of the site so it’s out of my hands. The core of the original design and idea is still there, but the typography, sizing, and images feel slightly off.